バナーデザイン参考|おしゃれ・シンプル・文字だけ・求人

おしゃれなバナーデザインは何が優れている?
ユーザーに好印象を残すおしゃれなバナーデザインは、何が優れているのか、構成要素を分解して解説します。
・ユーザーのニーズと合っている
パッと見た時にユーザーに違和感を感じさせないこと。興味を惹きつけるために重要なのは、ユーザーニーズとバナーの中の情報・イメージを整合させましょう。
・配色
どのような配色が望ましいのかは、商材やシチュエーションにより異なりますが、ユーザー全員に好まれる配色はできなくても、メインターゲットとなるユーザーに好まれる配色は可能です。配色のセンスを鍛えるには、色彩の基礎的な知識を身につけ、普段からさまざまなデザインに触れたり、他社の商材の配色を研究するようにしましょう。
・フォント
おしゃれなバナーは総じて商材とマッチするフォントを選んでいます。訴求するのに、もっとも効果的なフォントは何かを考え、フォントの太さやエフェクトなど複数の種類を試して決めましょう。
・構成がシンプルで情報が整理されている
構成が整理整頓され、伝えたい情報を絞ったものはユーザーの目に留まりやすく、クリック率の上昇にもつながります。
・思わず目を惹くインパクトさがある
インパクトなデザインや、キャッチコピーを取り入れて、思わず目を惹くようにすることも重要です。
・キャッチコピーがわかりやすい
最も伝えたいことがパッと見てわかるように短い言葉で、大きく表現すると視認性が高くなります。
ダメなバナーデザイン
ダメなデザインのバナーのクリック率は下がり、施策の効果が失われます。おしゃれでセンスが良いバナーデザインを作るには、良くないものを知ることも重要です。
商品と関係が薄い
インパクトを重視して商材と関係がない訴求をすると逆効果です。。著名なキャラクターや有名人を使ったとしても、主題との関連性をユーザーがポジティブに捉えることができなければ効果は低いでしょう。
全体のバランスを意識していない
素材やイラストの構成や間隔など構成要素がちぐはぐだと、全体的に調和されないでしょう。
バナー内の情報が多すぎる
情報が多すぎると何を伝えたいのか分かりにくくなります。。一番目立たせたい情報を一つ決め、その他関連する情報は必要最低限に絞るのが基本です。はじめに伝えたい内容をすべて書き出し、優先順位を付けると、取捨選択しやすくなるでしょう。
メリハリを意識していない
全体的に文字の大きさや太さが同じだと、メリハリを感じられず興味を惹きつけにくくなります。情報の優先度に応じて文字サイズを変え、金額や数字は大きく目立たせながら単位は小さく控え目にするなど、メリハリをつけましょう。
おしゃれなバナーデザイン7選!インスピレーションが得られる
いいアイデアが思いつかない時は、良質なデザインを見てそこからヒントを得ましょう。
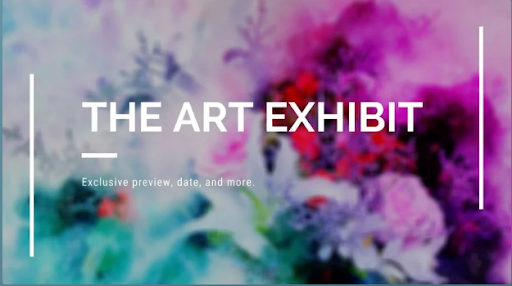
花の背景

引用:ダイナーズクラブ
花を背景に取り入れると簡単にラグジュアリー感が増し、華やかな印象を与えます。イベントの告知や記念日の贈り物などと相性が良く、テキストを整えることでオリジナルのバナーが完成します。
動物

犬や猫のイラストや素材を取り入れることで癒しの効果を期待できます。
夜景

参考:CANVA
オフィス街のネオンが美しい夜景の背景は、クールで印象的です。シンプルでモダンなデザインが好まれる企業のコーポレートサイトや採用サイト内のバナーにも使えます。
ぼかし背景

参考:CANVA
背景のカラーにぼかしを入れることでアート性が増し、ユーザーの心に残りやすくなります。
オイルペインティング

参考:CANVA
オイルペインティングはカラフルで躍動感を得られるデザインです。
シンプルなバナーデザインと作成のコツ
ユーザーがバナーを見る時間はたった1秒程度だといわれています。瞬時に興味を惹きつけて、もっと知りたいと思わせるには、シンプルな構成や文言が不可欠です。きちんと整理整頓されたシンプルなバナー作りのコツを紹介します。
重要ではない情報や装飾を削ぎ落とす

限られたスペースで効果的に訴求するには、伝えたい情報を絞ることが基本です。本当に伝えたいメッセージやコンテンツは最低限に絞り込みましょう。
シンプルな色調を採用する

過剰なコントラストや配色は避け、主張しすぎない色調を採用するのも重要です。スタイリッシュで清潔感を抱かせる色合いや、モノトーンの使用が効果的です。色を題材に合わせるのも大切ですが、シンプルにするには無難で穏やかな色調がよくマッチします。
デザイン要素で統一感を出す

どんなバナーでもいえることですが、カラーやフォント、レイアウトなどをバナー全体で統一感を持たせることが大切です。一貫性を重視すると、洗練された印象になります。情報が多すぎると何を伝えたいのか分かりにくくなります。
余白をもたせてすっきりさせる
適度な余白は、情報の詰め込み過ぎによる見にくさを解消し可読性が良くなり視覚的な魅力が増します。
シンプルなバナーで重視したい要素

バナー作りでは重視したい要素を定め、そのイメージを軸にデザインを組み立てることが有効です。シンプルなバナーのベースとなる特徴を紹介します。
高級感
左右対称の配置、シャープな曲線、端的なメッセージなどの要素を使うとバナー全体が洗練され、高級感をだしやすいです。
爽快感
明るいカラーや自然なイメージをもつ素材を配置すると爽快感が増します。
洗練度
バナーデザインで上品な印象を与えるには、余計な情報や素材を取り除き、本当に必要な要素に限定することが重要です。シリーズものの場合は、規則性をもたせるのも大切なポイントです。
文字だけのバナーデザイン10選!
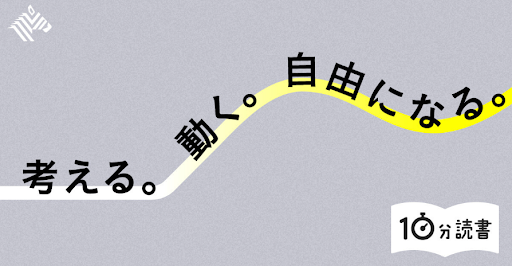
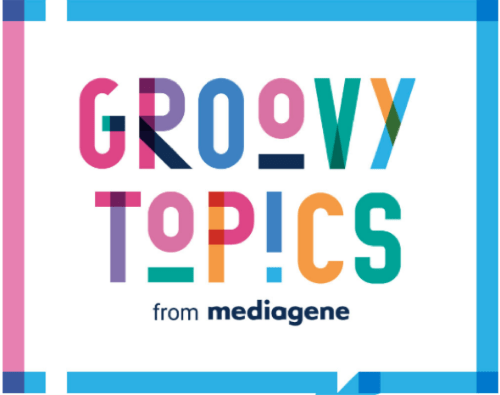
メディア会社の事例

引用:株式会社メディアジーン
色の重なりが特徴的なカラフルな作字によって、文字だけで躍動感のあるデザインとなっています。
皮ふ科の事例

引用:上田皮ふ科
優しさと安心感が伝わるフォントは病院関連のバナーに最適です。
配色からも落ち着いた様子が感じられます。
銭湯の事例

引用:都湯
再度の高い青色はサイトを見ているとつい目に入るので視認性抜群です。
独特なキャッチコピーで楽しいバナーデザインとなっています。
ショッピングモールの事例

引用:心斎橋PARCO
色やフォントの要素はそれぞれシンプルですが、斜めのラインがアクセントとなり、おしゃれなバナーとなっています。
広告代理店の事例

引用:株式会社 大広
手書き風のフォントとイラストが楽しいこちらのバナー。
キャッチコピーも相まって思わずクリックしてしまいます。
アパレルブランドの事例

たくさんある情報も文字の組み方によって、おしゃれに分かりやすくまとめられています。
飲料メーカーの事例

背景にも大胆に文字を敷き詰めていますが、色に気を使うことでタイトルの可読性を保たれています。
ポップな配色が印象的です。
顧問編集会社の事例

引用:株式会社WORDS
スタイリッシュなデザインのこちらのバナー。
堂々とした黒の背景はサイトの中にあるとひときわ目を引きます。
書店の事例

引用:株式会社 高橋書店
シンプルなフォントと配色ですが、文字の組み方でおしゃれに、まとまった印象を与えます。
大学の事例

引用:神奈川大学
可愛らしいフォントとマップピンを用いた作字が印象的で、内容が一目でわかるデザインです。
求人サイトのバナーデザイン
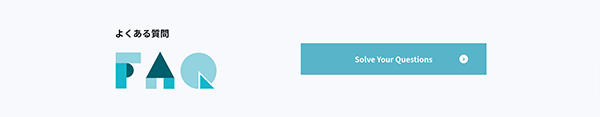
子育て支援事業会社の事例

形を大胆に崩しながらも可読性が保たれている「FAQ」の文字が印象的な、遊び心のあるバナーデザインです。
保険会社の事例の事例

引用:アクサ生命保険株式会社
一見するとシンプルですが、バナー上部に赤のラインが入ることでサイトの中でもブランドのカラーが連想され、
印象的デザインとなっています。
病院の事例

引用:近畿大学病院
色味が寒色の写真、日本語・英語それぞれに明朝体を用いることで、クールで誠実な印象を与えられます。
求人サイトの参考バナーデザインをもっと見たい方はこちらから